我先聲明,我門沒有在貶抑JavaScript,雖然蟑螂不是個好形容詞,但,從JavaScript問世以來,對JavaScript的負面評論一直存在。
例如這篇,The Top 10 Things Wrong with JavaScript就細數JavaScript十大罪狀,還有期待似的討拍問:Why do people say JavaScript is dead?,很多啊!搜尋Google關鍵字: JavaScript is Bad, Javascript is daed,就可以看到很多貼文在講JavaScript的好與不好的地方。
但是,我們要注意的是,今天的JavaScript己經不是剛開始創造出來時的JavaScript,隨著網際網路興起盛行,網站不斷的開發與更新,JavaScript不斷的被注入新的生命,更不要說還有Node.js,這個專門配合JavaScript的網站伺服器的問世,更壯大了JavaScriopt陣營的聲勢。這些年以來,各種討探討程式語言生命週期與熱門度的網站,都一致把JavaScript列在十大熱門語言範圍內,看在那些看壞JavaScript的衛道人士眼裏,就像小強一樣越打越活的幹勁,實在可恨吶。
還有,一大堆框架應用都是以JavaScript為基底來開發,現在常聽到的AngularJS、React.js、Vue.js、Angular2,都是以JavaScript為基礎。確實,JavaScript有它的缺點,但是在網頁開發方面,這些缺點反而成了能進行更有彈性的網頁應用的開發,於是,缺點反而成了優點。
曾經,微軟也是反JavaScript陣營的一員大將,Google一下Microsoft Hate JavaScript可以看到不少微軟陣營的大神在詆毀JavaScript的文,但熟悉ASP網頁開發歷史的程式設計師,應該能認同當年可是微軟的ASP把JavaScript的應用發揮到極致的程式語言,JavaScript能夠渡過風飄搖的草創時代,邁向成長茁壯,ASP環境的灌溉是最大功臣,那麼,微軟為何對JavaScript曾經勢同水火,因為C#,回頭去看第一天和第二天的歷史文,就可以知道微軟為了把C#鑄造成ASP.NET的主要腳本語言,用心良苦,自然對JavaScript這種早期的野草語言,大加撻伐。
可是,PHP的興起,適時的給了JavaScript一片沃土,得以持續成長茁壯成今日的大樹。各種框架應用如雨後春荀,也像海浪前撲後繼般不斷對JavaScript加持與更新。
時至今日,ASP.NET Core出現快兩年了,微軟費了好大的勁把.NET Framework改造成ASP.NET Core這樣輕巧的平台,除了解除.NET Framework笨重不適合跨平台之外,更重要的是能引進JavaScript的助力,讓ASP.NET Core能夠取代PHP成為網站開發的新星。也因此,ASP.NET Core的專案範本裏,就有了Angular和React的應用範本,不需要額外的處理,ASP.NET Core把開源帶到你面前任你取用。
我不會再介紹如何在ASP.NET Core裏如何創建Angular和React的專案,這也己經有很多文在介紹了,我想談談ASP.NET Core如何和目前最熱門的框架Vue.js合作。
Vue.js的創造者尤雨溪,還相當年輕,Vue的發音就像View,可以理解是以前端開發為主的JavaScript框架,而且,Vue.js相當輕量,相較於Angular,可以說是羽量級的對手,但Vue.js能夠發揮的地方,可不是羽量級的應用。和Angular比較起來,提供和Angular類似的功能,但Vue.js卻輕巧很多,而且有React的快速的優點,此外,簡單好用,是受到很多畏惧於JavaScript框架程式複雜度的程式設計師歡迎的主因。
不再廢話,讓我們一步步來建立整合ASP.NET Core和Vue.js的專案吧。
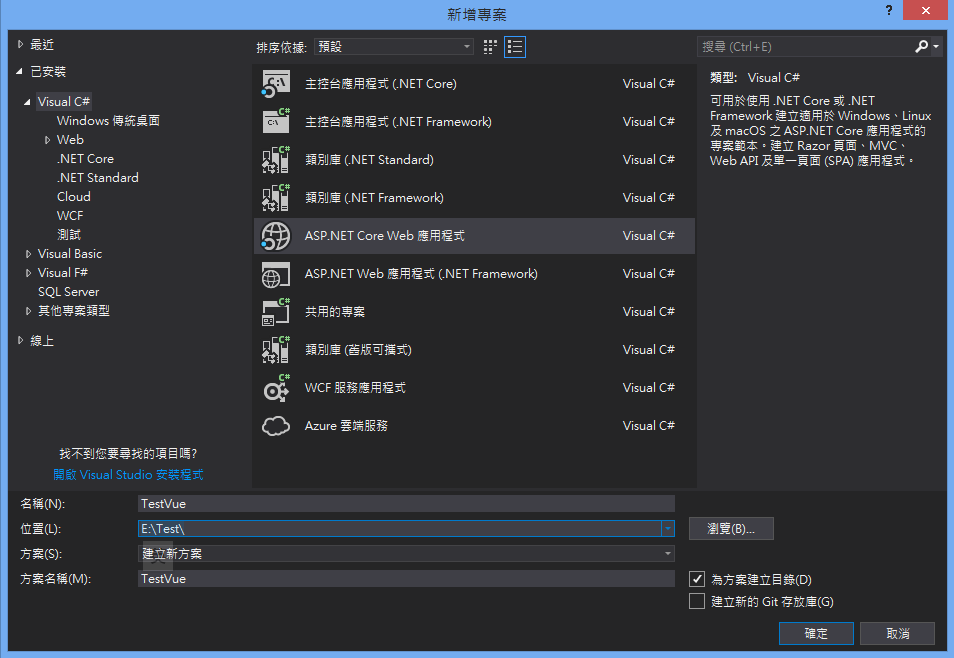
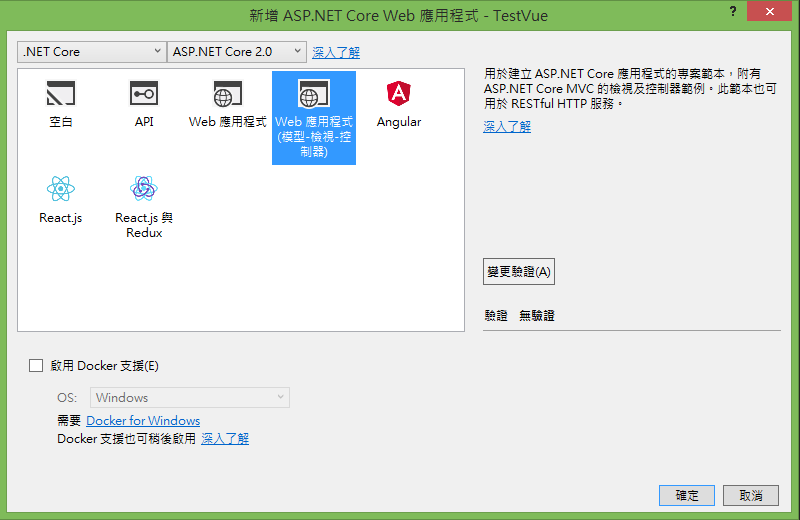
先創建一個新的ASP.NET Core專案。

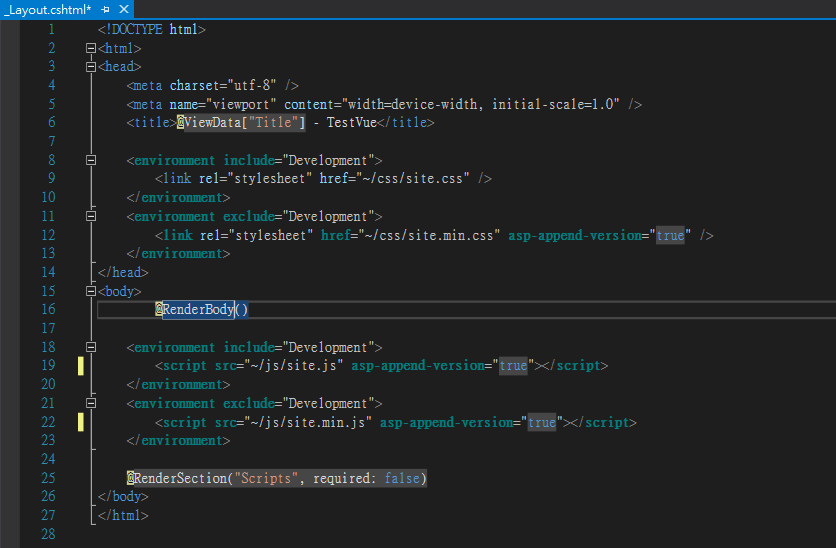
先處理主版頁面_Layout.cshtml,因為這是ASP.NET Core網站開始載入網頁元件的進入點,我們把Bootstrap及jQuery的載入點都刪掉,處理後的_Layout.cshtml的內容如下圖:
現在_Layout.cshtml看起來就像是隻被剃毛的寵物。
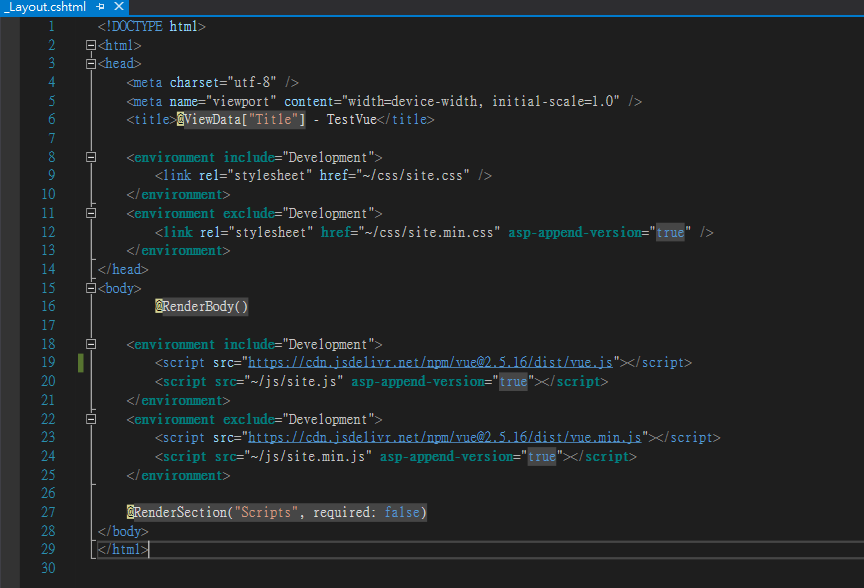
然後我們再添加Vue.js的載入點,最後_Layout.cshtml的全部程式是這個樣子:
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - TestVue</title>
<environment include="Development">
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
</head>
<body>
@RenderBody()
<environment include="Development">
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment exclude="Development">
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.min.js"></script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
@RenderSection("Scripts", required: false)
</body>
</html>
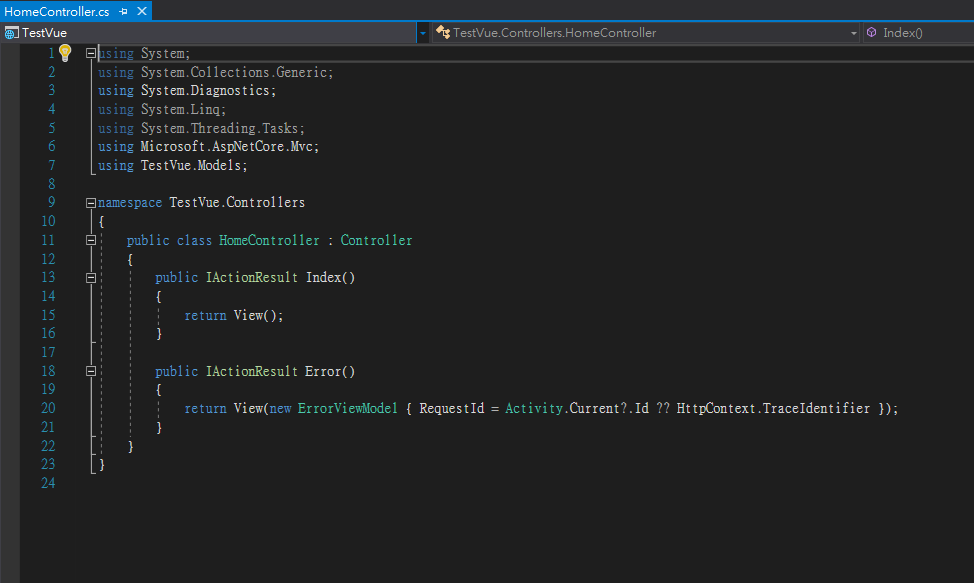
接下來,我們修改HomeController.cs,刪掉About和Contact的進入點,修改過的HomeController.cs看起來是這樣子:
然後我們刪掉在Home資料夾下的About.cshtml及Contact.cshtml兩個View檔案。
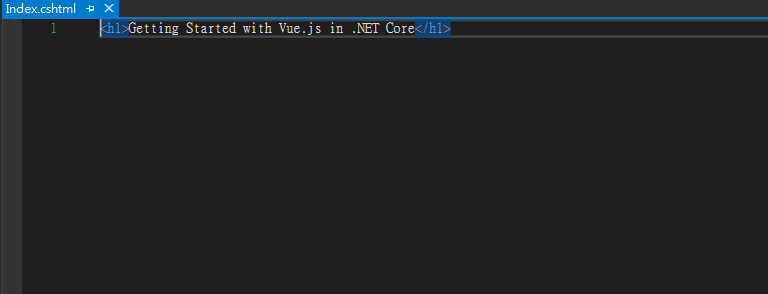
接著,我們修改Index.cshtml,用Bue.js來執行網站,刪掉Index.cshtml原來全部的程式碼,然後添加下圖的程式碼:
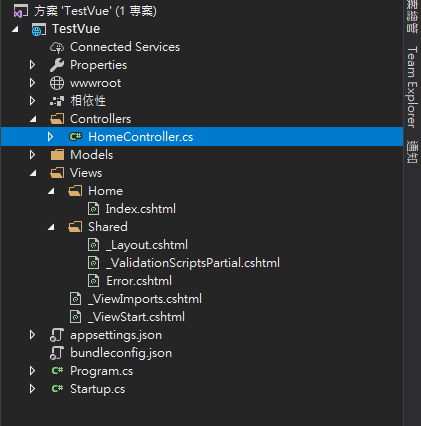
這時,方案總管看起來如下圖:
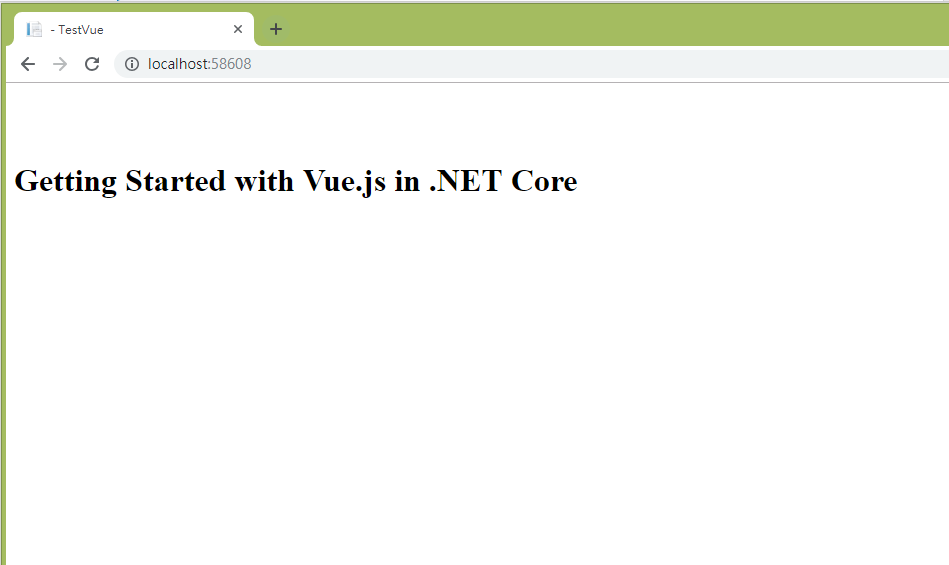
我們執行網站,因為拿掉了主版頁面_Layout.cshtml中由Bootstrap.js支持的功能表,所以,現在主版頁面等於是空的,只有Vue.js的載體存在。
也因為主版頁面沒了Menu部份,網站就直接按照startup.cs類別檔中Route的預設部份,直接載入Home資料夾中的Index.cshtml網頁來顯示,結果如下圖:
那麼,我們怎麼知道網站有引用Vue.js呢?
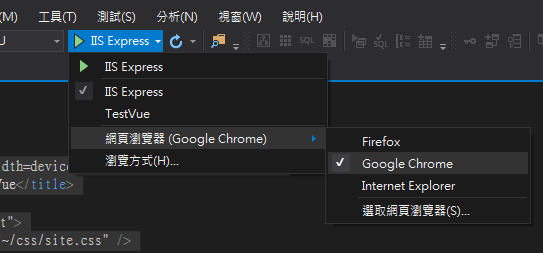
我們改變一下Visual Studio使用的預設瀏覽器為Chrome,如下圖方式選用:([IIS Express]->[網頁瀏覽器]->[Google Chrome])
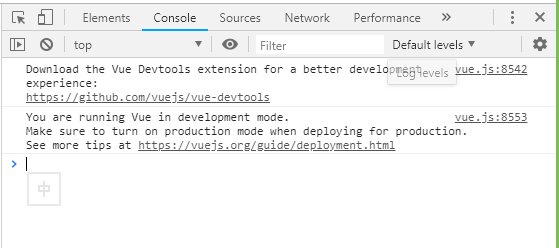
執行網站,在Chrome裏,按[CTRL]+[Shift]+[i]叫出Chrome的Console:
可以看到You are running Vue in Development mode.的字串,證明現在 網頁是有Vue.js在運作。
你也會看到可以下載Vue DevTools的Chrome擴充功能,請先登入Google帳號,照網頁指示下載安裝Vue DevTools擴充功能,這樣在日後開發Vue.js網站時,會有很大的幫助。
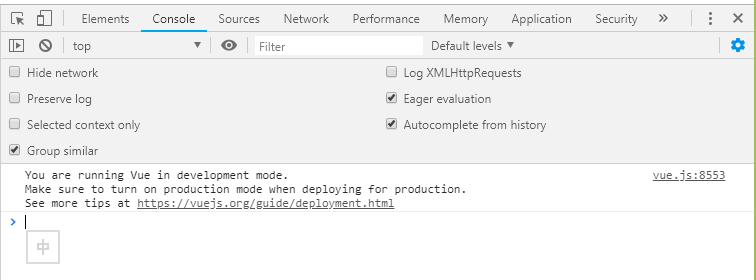
Chrome中安裝了Vue Devtools後,再執行網站,然後在Chrome中按下[CTRL]+[SHIFT}+{i],會顯示如下圖:
今天先淺淺品嚐一下Vue.js和ASP.NET Core整合的基本功,明天我們再來詳談更深入的Vue.js應用,也要討論要一點Node.js的事情了。
